Why is contrast important?
There is a growing demand for designers to make their interfaces accessible to all users. The Web Content Accessibility Guidelines (WCAG) is a set of principles used as the standard for determining accessible color contrast.
Providing a minimum luminance contrast ratio between text and background ensures that there is adequate contrast between text and background for people with moderately low vision, and do not use contrast-enhancing assistive technology.
As per Knoblauch et al., 1991, hue and saturation have minimal or no effect on legibility as assessed by reading performance for people with color deficiencies. Therefore, because color deficiencies can affect luminance contrast, contrast should be calculated in a way that color is not a key factor, so people who have a color vision deficit will also have adequate contrast between the text and the background.
As hues are perceived differently by users with color vision deficiencies, prescribing effective general use color pairs for contrasts based on quantitative data is not feasible. Instead, the focus should be on luminance contrast, which can generally be computed without regard to specific color deficiency, except for predominantly long wavelength colors (eg: red on black) against darker colors for people with protanopia.
Which requirement should you follow?
The AAA requirement constitutes a contrast ratio of 7:1 to compensate for contrast sensitivity loss by low-vision users with vision loss of 20/80 or more. As this requirement only applies to users who have 20/80 vision loss and do not use assistive technologies, the audience in need of this requirement is significantly smaller as many others use assistive technologies to enhance contrast. For the most part, vision loss of 20/80 is rare among the general population, usually affecting the elderly over 70 years of age who suffer from age-related eye diseases. If the majority of your user base is 70 or older, meeting some AAA requirements can benefit them, but it is not recommended by WCAG to meet all the AAA requirements as it is not feasible for certain content.
Meeting the AA requirement is sufficient for the majority of users. The AA requirement constitutes a contrast ratio of 4.5:1 to compensate for users with a 20/40 vision loss. A study by Gittings and Fozard has shown that the “majority of persons maintain at least fair acuity (20/40 or better) into their eighties”, a strong indication that meeting the AA requirement will make your text accessible to the majority of users.
Meeting the AA requirement
To meet the AA requirement, the visual presentation of text and images of text needs to have a contrast ratio of at least 4.5:1, inclusive of images of the text intended to be understood as text, placeholder text, and text that is shown when a pointer is hovering over an object or when an object has keyboard focus.
The exceptions to this requirement are as follows:-
1. Large text
Large-scale text and images of large-scale text have a contrast ratio of at least 3:1. Text that is larger and has wider character strokes is easier to read at lower contrast. With the lower minimum contrast requirement, it allows for authors to use a wider range of color choices for their chosen text, helpful for the designs of pages, particularly for titles.
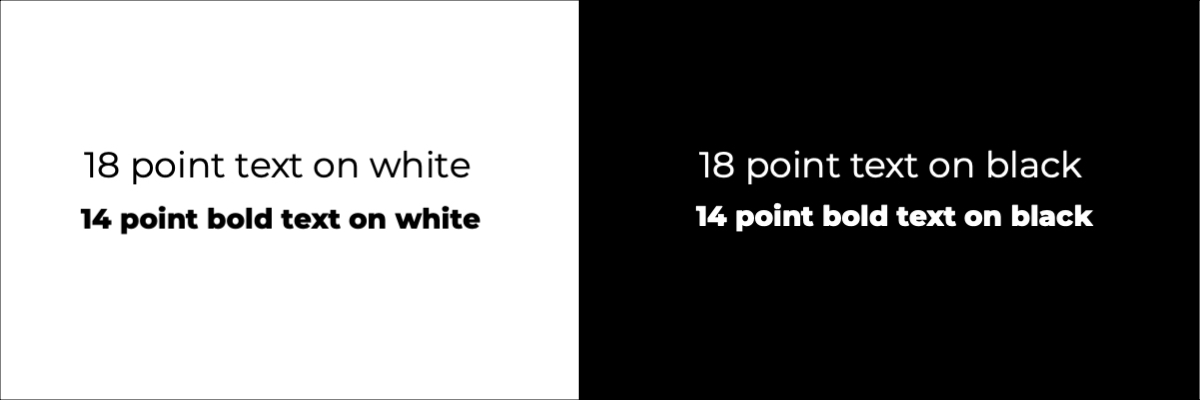
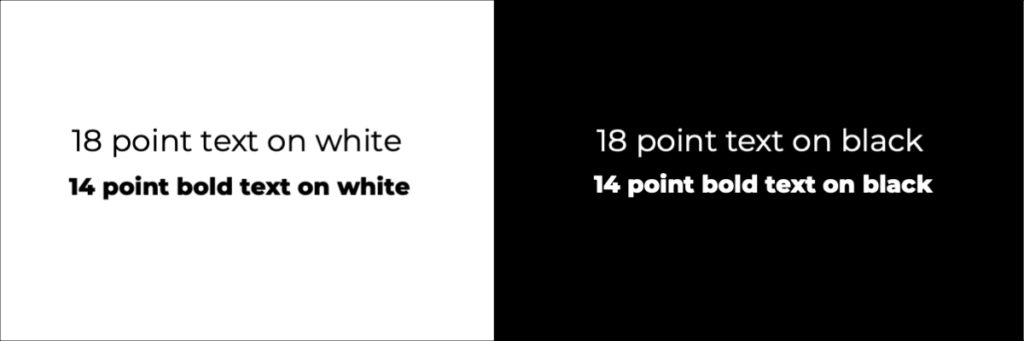
18-point text or 14-point bold text is judged to be large enough to require a lower contrast ratio (according to The American Printing House for the Blind Guidelines for Large Printing and The Library of Congress Guidelines for Large Print). Point size is based on the CSS Pixel size, where the ratio is 1 Point=1.333 CSS Pixel, therefore 14pt and 18pt are approximately equivalent to 18.5px and 24px.
- Note: “18-point” and “bold” can both have different meanings in different fonts but, except for very thin or unusual fonts, they should be sufficient.
Given that different image editing applications default to different pixel densities (e.g. 72 PPI or 96 PPI), specifying point sizes for fonts from within an image editing application can be unreliable when it comes to presenting text at a specific size. Therefore, when creating images of large-scale text, authors should ensure that the text in the image is roughly equivalent to 120% or 150% of the default size for body text.
- Note: Authors would need to use approximately 19 pt and 24 pt font sizes for a 72 PPI image to successfully present images of large-scale text to a user.
Examples:

2. Incidental
Text or images that are:-
- Part of an inactive user interface component (eg: disables submit button)
- Pure decoration (Where it is clear that even if the random words in the background are rearranged or substituted without changing the meaning, it would be purely decorative
- Not visible to anyone (text that is meant to be hidden)
- Part of a picture that contains significant other visual content, have no contrast requirement
Example: Text as a part of a picture that contains significant other visual content/ pure decoration as part of a webpage.
3. Logotypes
Text that is part of a logo or brand name has no minimum contrast requirement.
Example:
Sufficient techniques
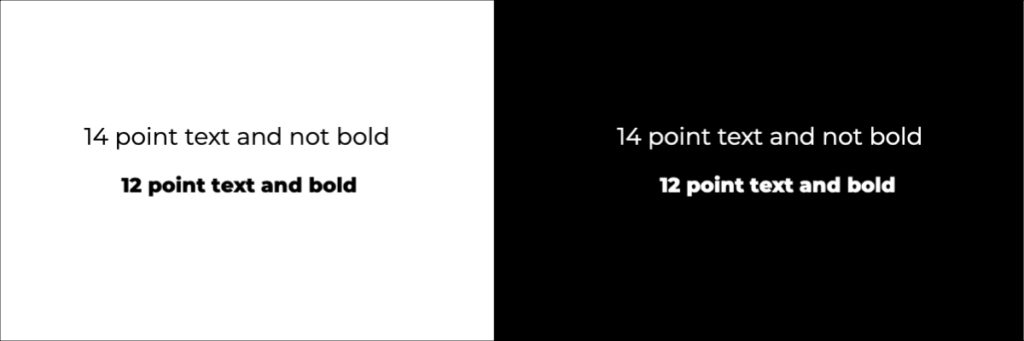
1. Body Text: Where text is less than 18-point if not bold; and less than 14-point if bold

a) Ensuring that a contrast ratio of at least 4.5:1 exists between text (and images of text) and background behind the text
If the background is a solid color then the relative luminance of the text can be maintained by making sure that each of the text letters has a 4.5:1 contrast ratio with the background.
If the background or the letters vary in relative luminance (or are patterned) then the background around the letters can be chosen or shaded so that the letters maintain a 4.5:1 contrast ratio with the background behind them even if they do not have that contrast ratio with the entire background.
- Example: When a letter is lighter at the top than it is at the bottom. To maintain the contrast ratio between the letter and the background, the designer might darken the background behind the letter, or add a thin black outline (at least one pixel wide) around the letter to keep the contrast ratio between the letter and the background above 4.5:1.
The contrast ratio can be maintained by changing the relative luminance of the letters as the relative luminance of the background changes across the page.
- Example: If a page is very light on one edge and fades to very dark on the other edge, no singular color can meet the contrast guidelines on both edges. One way to address this would be to change the lightness/darkness of the letters so that each letter always meets the contrast ratio for the background behind each letter. Another way is to incorporate a halo around the text, providing the necessary contrast ratio if the background image or color would not normally meet the minimum contrast requirements.
b) Not specifying background or text color, and not using technology features that change those defaults
This aims to ensure that users can read text that is presented over a background. Therefore, the author avoids taking any contrast measures by simply not specifying the text color and not specifying the background. This leaves the user agent to determine the colors of text and backgrounds.
Some people with vision disabilities set their user agent to override certain colors that they have trouble with. With this technique, we can avoid situations where the user agent’s use of Assistive Technology to set their own colors and website characteristics conflict with each other over the foreground and/or background colors resulting in the same color for text and background.
- Example: The author specifies neither text color nor background, and does not use CSS. As a result, the user can set his browser defaults to provide the colors and contrasts that work well for them.
c) Providing a control with a sufficient contrast ratio that allows users to switch to a presentation that uses sufficient contrast
When the contrast between the text and its background has not been designed to meet the minimum contrast level, it is possible to meet AA guidelines by conforming to the “Alternate Version” clause in the conformance requirement. This indicates that a link or control on the page can either change the page so that all aspects conform, or it could take the viewer to a new version of the page that meets the contrast requirement. Placing the link or control prominently on the page will help users access the conforming content readily.
For this technique to be used successfully, three things must be true:-
- The link or control on the original page itself must meet the minimum contrast requirement.
- The new page must contain all the same information and functionality as the original page.
- The new page must conform to all of the contrast requirements for the desired level of conformance.
Therefore, it is possible to use this technique to meet the AA minimum requirement by having text (or images of text) on the alternate version of the page with 4.5:1 contrast and any large text (or images of large text) with 3:1 contrast with its background. For the alternate version of the page to satisfy both AA and AAA minimum contrast requirements, it should have all text (or images of text) with 7:1 contrast and large text (or images of large text) with 4.5:1 contrast.
2. Large-scale text: Where text is at least 18-point if not bold and at least 14-point if bold

a) Ensuring that a contrast ratio of at least 3:1 exists between text (and images of text) and background behind the text
If the background is a solid color (or all black or all white) then the contrast ratio of the larger-scale text can be maintained by making sure that each of the text letters has a 3:1 contrast ratio with the background. If the background or the letters vary in relative luminance (or are patterned), then the background around the letters can be chosen or shaded so that the letters maintain a 3:1 contrast ratio with the background behind them even if they do not have that contrast ratio with the entire background.
The contrast ratio can sometimes be maintained by changing the relative luminance of the letters as the relative luminance of the background changes across the page. Another method is to provide a halo around the text that provides the necessary contrast ratio if the background image or color would not normally be sufficiently different in relative luminance.
b) Not specifying background or text color, and not using technology features that change those defaults
This aims to ensure that users can read text that is presented over a background. Therefore, the author avoids taking any contrast measures by simply not specifying the text color and not specifying the background. This leaves the user agent to determine the colors of text and backgrounds.
Some people with vision disabilities set their user agent to override certain colors that they have trouble with. With this technique, we can avoid situations where the user agent’s use of Assistive Technology to set their own colors and website characteristics conflict with each other over the foreground and/or background colors resulting in the same color for text and background.
- Example: The author specifies neither text color nor background, and does not use CSS. As a result, the user can set his browser defaults to provide the colors and contrasts that work well for them.
c) Providing a control with a sufficient contrast ratio that allows users to switch to a presentation that uses sufficient contrast
When the contrast between the text and its background has not been designed to meet the minimum contrast level, it is possible to meet AA guidelines by conforming to the “Alternate Version” clause in the conformance requirement. This indicates that a link or control on the page can either change the page so that all aspects conform, or it could take the viewer to a new version of the page that meets the contrast requirement. Placing the link or control prominently on the page will help users access the conforming content readily.
For this technique to be used successfully, three things must be true:
- The link or control on the original page must itself meet the minimum contrast requirement.
- The new page must contain all the same information and functionality as the original page.
- The new page must conform to all of the contrast requirements for the desired level of conformance.
Therefore, it is possible to use this technique to meet the AA minimum requirement by having text (or images of text) on the alternate version of the page with 4.5:1 contrast and any large text (or images of large text) with 3:1 contrast with its background. If the alternate version of the page has all text (or images of text) with 7:1 contrast and large text (or images of large text) with 4.5:1 contrast then it would satisfy both AA and AAA minimum contrast requirements.
Advisory Techniques
Although not required for conformance, these additional techniques should be considered to make content more accessible. Please note that not all techniques can be used or would be effective in all situations.
Using a technology that has commonly-available user agents that can change the foreground and background of blocks of text.
Some people with cognitive disabilities require specific color combinations of foreground text and background to help them understand the contents of the Web page. Most popular browsers provide the option to change color settings globally within the browser. With this, the colors selected by the user can override the foreground and background colors specified by the Web author.
To meet this criterion, the Web author would design the page so that it works with browsers with these controls, and the author does not override these controls.
Failure
1. Failure to meet the minimum contrast requirement due to specifying foreground colors without specifying background colors or vice versa
This failure occurs when people with low vision are not able to read text that is displayed over a background image. When there is insufficient contrast between the background image and the text, features of the background image can be confused with the text making it difficult to accurately read the text.
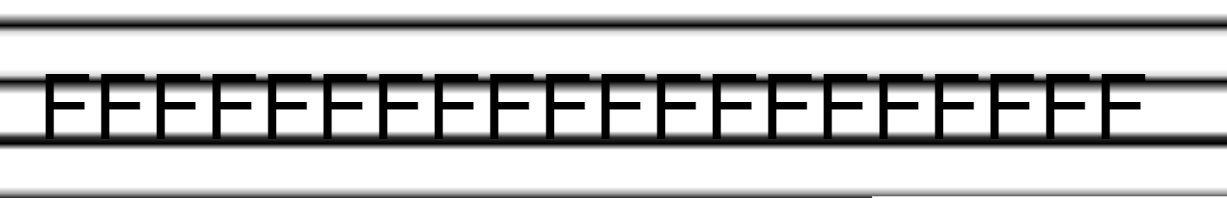
- Example 1: Black text overlays an image with black lines. The lines cross behind the letters making F’s look like E’s etc

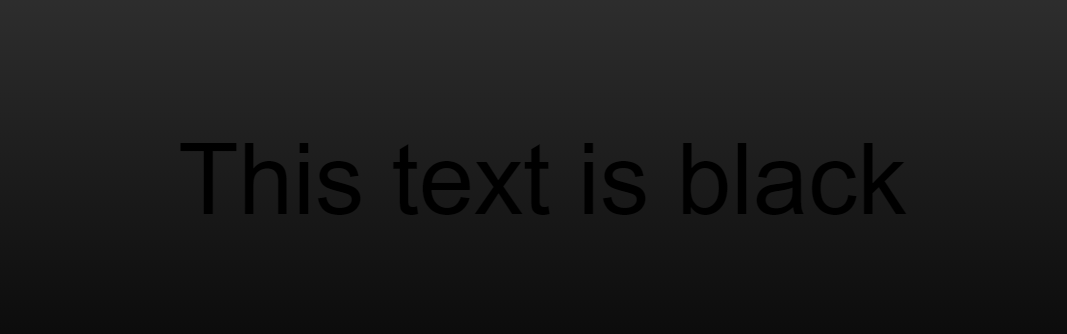
- Example 2: Black text overlays a dark gray background.

2. Failure to meet the minimum contrast requirement due to using background images that do not provide sufficient contrast with foreground text (or images of text)
Generally, users with vision loss or cognitive, language, and learning challenges prefer specific foreground and background color combinations. Many user agents enable users to choose their preference on the foreground or background colors without overriding all author-specified styles. Therefore, users can view pages where colors are not specified by the author in their preferred color combination.
- If, for example, the author specifies that text should be grey, then it may override the settings of the user agent and render a page that has grey text (specified by the author) on a light grey background (set by the user in their user agent).
- Conversely, if the author forces the background to be white, then the white background specified by the author could be similar to the text color preference expressed by the user in their user agent settings, thus making the page unusable to the user. Because an author cannot predict how users may have configured their preferences, if the author specifies a foreground text color then they should also specify a background color that has sufficient contrast with the foreground and vice versa.
Key Terms

a) Contrast ratio
(L1 +0.05)/(L2 + 0.05), where L1 is the relative luminance of the lighter of the colors; and L2 is the relative luminance of the darker of colors. Contrast is measured with respect to the specified background over which the text is rendered in normal usage. If no background color is specified, then white is assumed. However, it should be understood that it is a failure if no background color is specified because the user’s default background color is unknown and cannot be evaluated for sufficient contrast.
Things to note:
- Contrast ratios range from 1 to 21 (1:1 to 21:1)
- Because authors do not have control over user settings such as smoothing and anti-aliasing which affects how text is rendered, the contrast ratio for text should be evaluated with anti-aliasing turned off.
- When there is a border around the letter, the border can add contrast and would be used in calculating the contrast between the letter and its background. A narrow border around the letter that fills in the inner details of the letters acts as a halo and would be considered background.
- In evaluating whether WCAG guidelines have been met, color pairs specified in the content expected to appear adjacent in a typical presentation are considered. Authors only need to consider changes from their own code and not consider color changes made by the user agent.
b) Image of text
Text that has been rendered in a non-text form (e.g. an image) in order to achieve a particular visual effect. This excludes text that is part of a picture that contains other significant visual content.
- Eg: a person’s name on a nametag in a photograph.
c) Large-scale
Text with at least 18-point or 14-point bold; or font sizes that yield equivalent size for Chinese, Japanese and Korean (CJK) fonts. For CJK languages, the “equivalent” sizes would be the minimum large print size used and the next larger standard large print size.
Things to note:
- Fonts with extraordinarily thin strokes or unusual features and characteristics that reduce the familiarity of their letterforms are harder to read, especially with lower contrast levels.
- Font size is the size when content is delivered and excludes any resizing done by the user.
- The actual size of the character viewed by the user depends both on the author-defined size and the user’s display or user-agent settings. For many mainstream body text fonts, 14 and 18-point is roughly equivalent to 1.2 and 1.5 of the default size for body text, but authors would need to check this for the particular fonts in use. Users who have low vision would be responsible for choosing appropriate settings.
d) Pure decoration
Text that serves only an aesthetic purpose, providing no information and having no functionality. To determine this, the text is purely decorative if words can be rearranged or substituted without changing their purpose.
e) Text
This refers to the sequence of characters that can be programmatically determined, where the sequence is expressing something in human language.
f) User interface component
This refers to a part of the content that is perceived by users as a single control for a distinct function. This includes form elements and links, as well as components generated by scripts. Multiple user interface components may be implemented as a single programmatic element. This is because components are not tied to programming techniques, but what the user perceives as separate controls.
In summary …
Here is a table to consolidate the points made above:
| Content | Minimum ratio (AA rating) | Enhanced ratio (AAA rating) |
| Body text (less than 18-point if not bold; and less than 14-point if bold) | 4.5:1 | 7:1 |
| Large-scale text (at least 18 point if not bold; and at least 14 point if bold) | 3:1 | 4.5:1 |
READ MORE: